Unser Plugin bietet die Möglichkeit, diverse Services für die Zustellung direkt im Frontend einzubinden bzw. Ihren Kunden im Checkout anzubieten, d. h. Ihre Kunden können diese Services auf Wunsch selbst im Rahmen der Bestellung hinzubuchen. Diese Funktion bietet somit einen großen Mehrwert für Ihre Kunden, da Sie als Shop zusätzliche Services wie bspw. „Wunschtag“ anbieten können.
Für die Services können Gebühren hinterlegt werden, die automatisch zum Gesamtbetrag der Bestellung hinzuaddiert werden. Zudem werden vom Kunden ausgewählte (und ggf. bezahlte sofern die Gebühren größer 0 sind) Services bei der Erstellung von Sendungen automatisch vorausgewählt bzw. übernommen. Die gebuchten Services werden in den Bestelldetails angezeigt (sofern vorhanden).
Die Einrichtung dieser Funktionalität erfordert neben der Konfiguration der Services im Backend einen kleinen Eingriff in das Template Ihres Shops bzw. der Mandanten. Die nötigen Anpassungen werden nachfolgend anhand des Standardtemplates von XT5 erläutert. Sofern Sie die Anpassungen nicht selbst vornehmen möchten, erstellen wir Ihnen gerne ein individuelles Angebot für die Anpassung.
- Services im Backend konfigurieren
Durch einen Klick auf den Unterpunkt „DHL Services“ (am Beispiel DHL) lassen sich die verfügbaren Services für das Frontend aufrufen. Jeder Service wird einzeln durch einen Klick auf „Bearbeiten“ konfiguriert.

Über die Reiter „Shop“, „Berechtigungen“ und „Versandarten“ können die Rechte wie gewohnt angepasst werden, d. h. hierdurch wird festgelegt für welche Kunden, Shops und Versandarten der jeweilige Service verfügbar sein soll.
WICHTIG:
Kontrollieren Sie hier bitte unbedingt den Reiter „Versandarten“, da die Services sich auf den Versand mit dem jeweiligen Versanddienstleister beziehen sollen. Für andere Versandarten sind diese evtl. nicht verfügbar, sodass der Kunde diese dann auch nicht buchen können sollte.
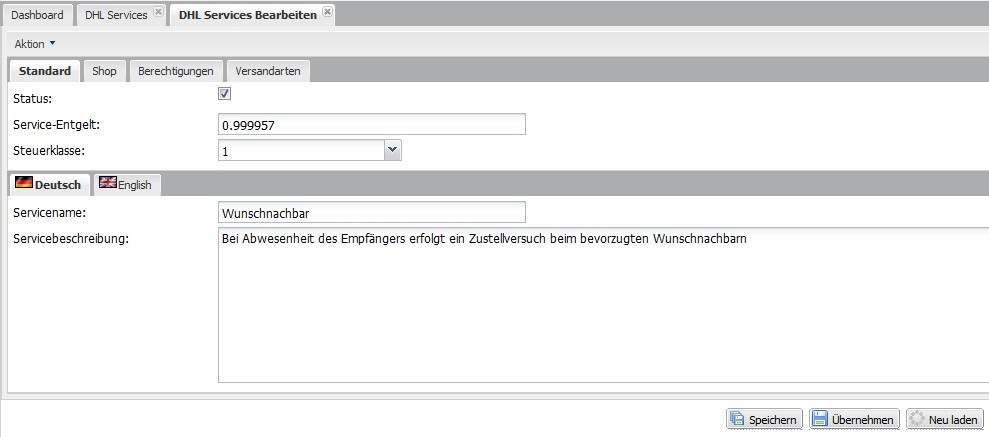
Unter dem Reiter „Standard“ wird der Service gemäß den nachfolgenden Erläuterungen konfiguriert.

Status:
Mit dieser Option können Sie den Service aktivieren, d. h. grundsätzlich verfügbar machen.
Service-Entgelt:
Dieser Betrag wird dem Kunden bei Buchung des Services zusätzlich in Rechnung gestellt und zum Gesamtbetrag der Bestellung hinzuaddiert.
Steuerklasse:
Wählen Sie hier die Steuerklasse für das Entgelt des Services aus.
Servicename (je Sprache):
Diese Bezeichnung des Services wird dem Kunden im Frontend angezeigt. Ändern Sie diese bei Bedarf für jede Sprache ab.
Servicebeschreibung (je Sprache):
Diese Beschreibung des Services wird dem Kunden im Frontend angezeigt. Ändern Sie diese bei Bedarf für jede Sprache ab.
2. Template anpassen um Services einzublenden
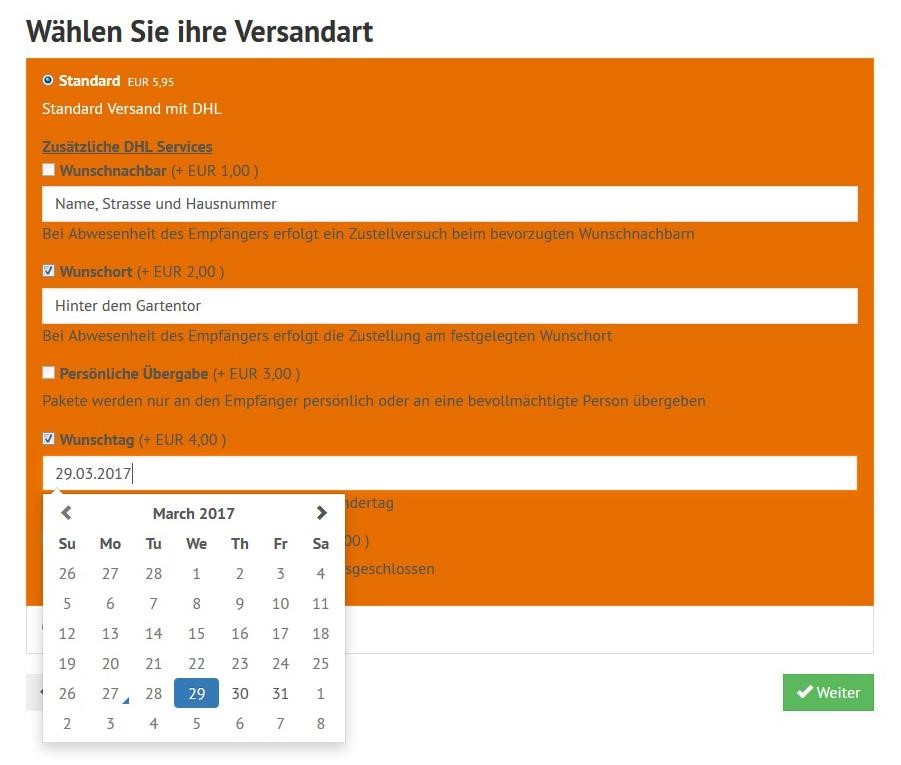
Die Services werden – sofern vorhanden – im Rahmen des Checkouts bei der Wahl der Versandart eingeblendet, sodass diese direkt mit der Versandart vom Kunden gebucht werden können.
Um die Services bei den einzelnen Versandarten einzublenden, ist eine minimale Anpassung des Templates notwendig. Nachfolgend werden diese Anpassungen für das Standardtemplate xt_responsive (XT5 und XT6) erläutert. Für andere bzw. individuelle Templates sind die Änderungen analog vorzunehmen. Gerne unterbreiten wir Ihnen ein Angebot für die Anpassung des Templates, sofern Sie diese nicht selbst vornehmen möchten.
Grundsätzlich ist das Template an nur einer Stelle (Auswahl Versandarten im Frontend) anzupassen. Bei den Standardtemplates muss daher lediglich die Datei
- shipping_default.html im Verzeichnis ../Ihr-Template/xtCore/pages/shipping
um eine Zeile ergänzt werden. Die Änderungen lassen sich auf alle Templates, auch individuelle Lösungen, übertragen. Bitte beachten Sie, dass die Eingabe der Services durch das Javascript „coe_dlp_services_XT5.js“ unterstützt wird. Da individuelle Templates teilweise die Einbindung von Javascripten deaktivieren, prüfen Sie in diesem Fall bitte, ob das entsprechende Script im Checkout (shipping) korrekt eingebunden wird.
Anpassung Template „xt_responsive“ (XT5 bzw. XT6) bzw. Templates auf Bootstrap3-Basis
Hinweis: ab der xt:Commerce Version 6.4 ist diese Anpassung nicht mehr notwendig.
In der Datei “shipping_default.html” wird nach den Zeilen
<div class="desc collapse{if $shipping_code == $shipping_selected} in{/if}">
{$shipping_desc}
einfach die folgende Zeile hinzugefügt/eingefügt:
{hook key=coe_shipping_labels_pro_template_services_shipping}Die komplette Datei “shipping_default.html” wie Sie nach der Anpassung aussieht finden Sie im Verzeichnis „../plugins/coe_shipping_labels_pro/templates/services/SHOP-VERSION/xt_responsive“ des Plugins. Sofern Sie keine anderen Anpassungen an dieser Datei vorgenommen haben, können Sie die entsprechende Datei einfach in das entsprechende Verzeichnis kopieren.
Sofern Sie ein Template auf Bootstrap3-Basis verwenden, können Sie die Anpassung analog den obigen Ausführungen vornehmen.
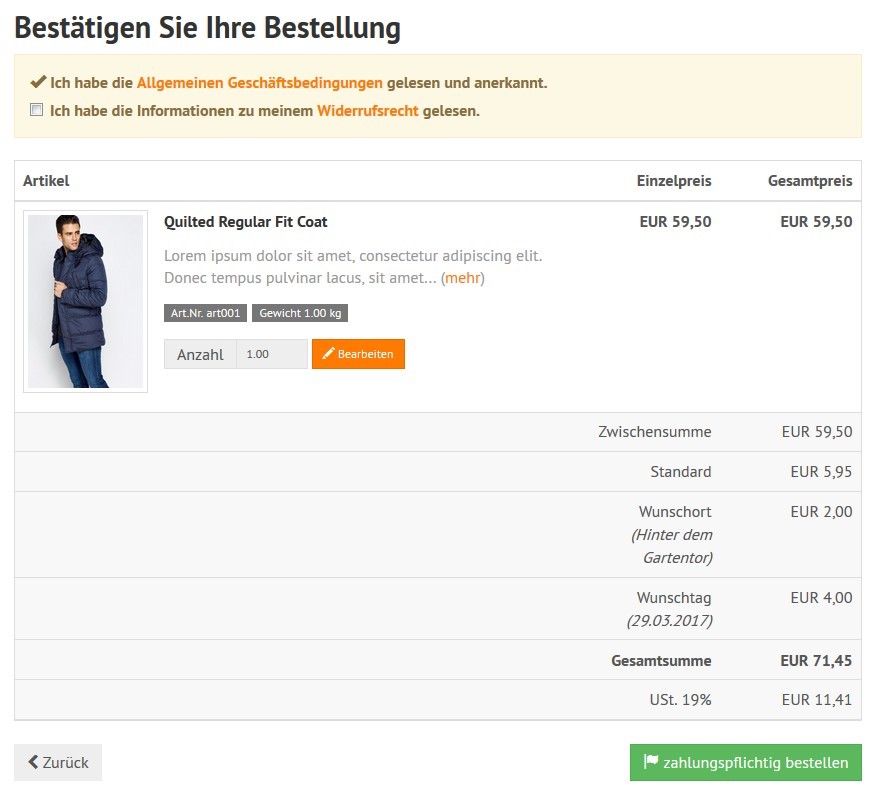
Nachdem Sie die Anpassung vorgenommen haben, werden die verfügbaren Services (falls aktiviert und gemäß den Rechten gestattet) bei der Auswahl der Versandart angezeigt. Gebuchte Services werden zudem auf der Bestätigungsseite (Bestellzusammenfassung) angezeigt und ggf. zu entrichtende Gebühren zum Gesamtbetrag hinzuaddiert.
Sofern die Funktionalität der Services nicht genutzt wird und komplett deaktiviert werden soll, können die Hooks {hook key=coe_shipping_labels_pro_template_services_shipping} und {hook key=checkout_tpl_form_total_lines} unseres Plugins deaktiviert werden.


3. Gebuchte Services in den Bestelldetails anzeigen
In den Details jeder Bestellung finden Sie neben dem Reiter der Sendungen (siehe unten) auch den Reiter der Services. Klicken Sie auf diesen Reiter, um die vom Kunden gebuchten Services für die Zustellung aufzurufen. Sofern Services gebucht wurden, werden diese in diesem Reiter aufgelistet und ggf. Kommentare bzw. Erläuterungen gemäß den Angaben des Kunden zu jedem Service angezeigt (bspw. bei welchem Wunschnachbar die Zustellung erfolgen soll).

Die hier aufgeführten Services werden bei der Erstellung einer Sendung für diese Bestellung automatisch vorausgewählt. Im Batch-Modus werden die Services automatisch gebucht, bei der manuellen Erstellung können diese selbstverständlich von Ihnen vor der Erstellung der Sendung abgeändert werden.
4. Gebuchte Services in den Bestellbestätigung (Email) anzeigen
In der Bestätigungsemail einer Bestellung (send_order) werden die gebuchten Services mit den jeweiligen Gebühren im Rahmen der „order_totals“ (d. h. gemeinsam mit Versandkosten etc.) aufgeführt. Es stehen die gebuchten Services zudem in der Smarty-Variable $cslp_services (Array mit Services je Carrier, bspw. $cslp_services[‘dhl‘][0][‚id‘], $cslp_services[‘dhl‘][0][‚orders_id‘], $cslp_services[‘dhl‘][0][’service_id‘], usw.) zur Verfügung, d. h. Sie können bei Bedarf die gebuchten Services an einer beliebigen Stelle im Emailtemplate aufführen.
