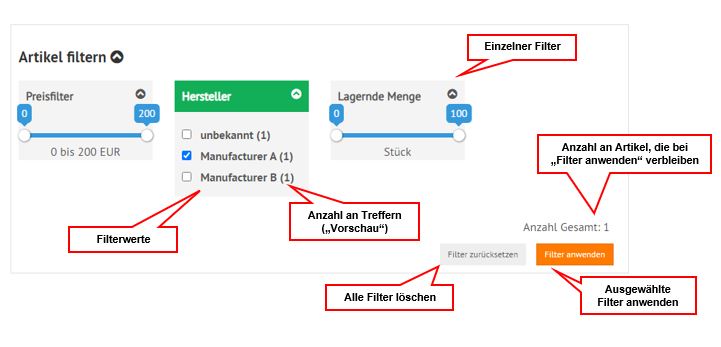
Nach der Einbindung im Template wird der Filter in einem Standard-Design eingeblendet.

Die Darstellung und das Layout können im Prinzip beliebig angepasst werden. Hierzu sind jedoch Kenntnisse in VueJs, CSS und HTML notwendig. Die wesentlichen Dateien, welche hierfür zu bearbeiten sind lauten:
- ../plugins/coe_product_filter/templates/boxes/box_coe_product_filter.html
(inline Box) - ../plugins/coe_product_filter/templates/boxes/coe_product_filter_slide.html (Slide links/rechts)
- ../plugins/coe_product_filter/css/coe_product_filter_frontend.css
Kontaktieren Sie uns bei Bedarf, um ein Angebot für eine individuelle Anpassung einzuholen.
