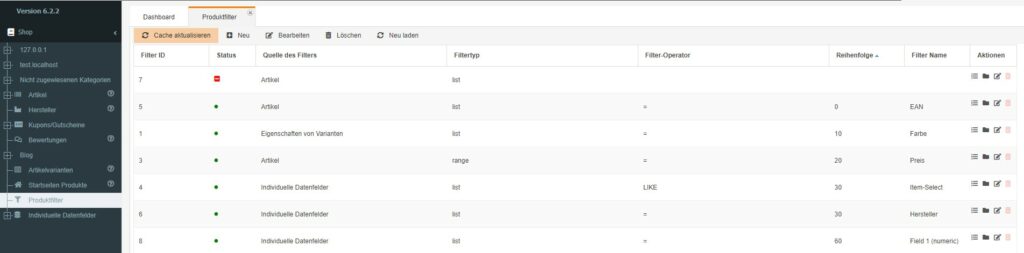
Nach der Installation des Plugins wird im Backend unter „Shop“ der neue Menüpunkt „Produktfilter“ angezeigt. Klicken Sie auf diesen Punkt, um einen neuen Produktfilter einzurichten. Es öffnet sich eine Übersicht, in welcher die bereits konfigurierten Filter aufgelistet werden. Klicken Sie auf „Neu“ um einen weiteren Produktfilter hinzuzufügen.

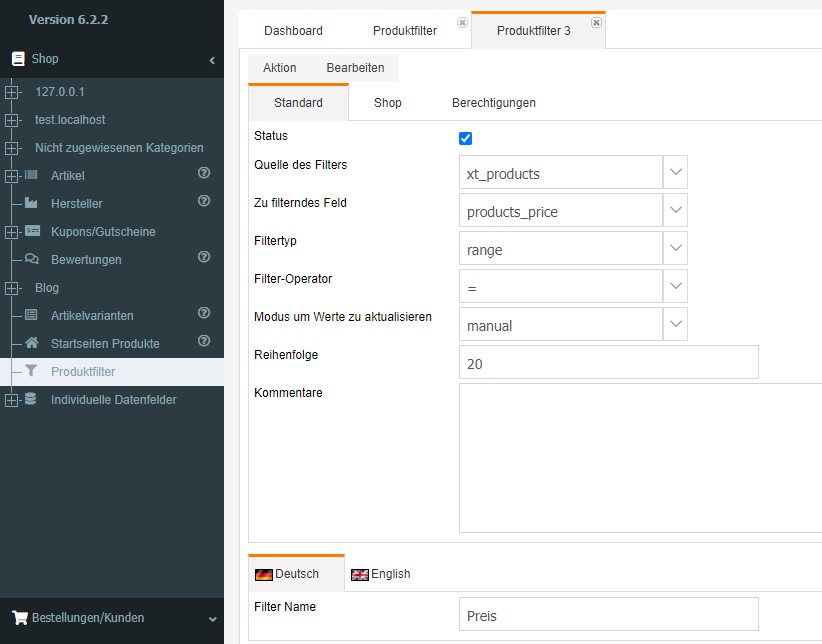
Es öffnet sich der Eingabedialog, um die Eigenschaften des Produktfilters zu konfigurieren. Die einzelnen Einstellungen werden nachfolgend erläutert. Nehmen Sie alle Eingaben nach Ihren Bedürfnissen vor, insbesondere die zu filternde Eigenschaft, den Filtertyp und den Filter-Operator und speichern Sie Ihre Eingaben.

Die Einstellungen im Detail:
Status:
Mit dieser Option wird festgelegt, ob der Filter aktiv ist, d. h. ggf. im Frontend angezeigt wird.
Quelle des Filters:
In diesem DropDown wählen Sie die Art des Filters aus, d. h. auf welche grundsätzlichen Daten der Filter zugreifen soll. Möglich sind hier „Artikel“, um die direkten Attribute von Artikeln zu filtern wie bspw. Preis, Hersteller, Gewicht, etc. oder „Master / Slave Eigenschaften“. Bei letzterem Punkt werden nur Slave-Artikel gefiltert, welche die gewählten Slave-Attribute (bspw. Farbe) aufweisen.
Ist das Plugin „coe_custom_data“ installiert, so können auch individuelle Datenfelder gefiltert werden.
In unserem Beispiel wählen wir hier „Artikel“ aus, da wir den Preis des Artikels filtern möchten.
Zu filterndes Feld:
Abhängig von der Quelle des Filters werden die möglichen Felder, d. h. konkreten Attribute aufgelistet, welche gefiltert werden können.
In unserem Beispiel wählen wir hier „Preis“ aus, da der Filter sich auf den Artikelpreis beziehen soll.
Filtertyp:
Mit dieser Einstellung wird festgestellt, wie der Filter dargestellt wird und arbeitet.
Werte aus DropDown-Liste:
Es wird ein DropDown-Menü gerendert, welches alle definierten Filter-Werte auflistet. Diese können dann einzeln ausgewählt werden und der gewählte Filter-Operator wird angewendet.

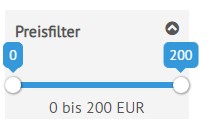
Werte aus Bereich (Slider):
Es wird ein Slider (Bereichsfilter) mit Anfang und Ende gerendert. Der Filter-Operator ist in dieser Konfiguration nicht notwendig, da stets geprüft wird, ob das zu filternde Feld innerhalb des eingestellten Bereichs liegt (es wird somit ein „between x and y“ Filter angewendet). Dieser Filtertyp kann nur für numerische Filter-Felder verwendet werden.

In unserem Beispiel wählen DropDown-Liste aus.
Filter-Operator:
Abhängig von der Quelle des Filters wird in diesem DropDown „die Art der Filterung“ ausgewählt, d. h. nach welchem Kriterium bzw. mit welchem Operator der Filter die Werte vergleichen soll. Die gängigsten Operatoren sind =, !=, <, <=, >, >= (es handelt sich genauer gesagt um MySQL-Operatoren).
In unserem Beispiel wählen wir hier „<=“ aus, da der Filter überprüfen soll, ob der Preis eines Artikels unter einer bestimmten Schwelle liegt, bspw. „unter 20 EUR“, „unter 50 EUR“, usw.
Reihenfolge:
Mit diesem Wert legen Sie die Position des Filters fest. Die Filter werden im Frontend aufsteigend anhand der Reihenfolge sortiert, d. h. ein höherer Wert „schiebt“ den Filter nach hinten.
Modus für Kategorie-Ausschlüsse:
Hier kann gewählt werden, ob definierte Kategorien als Blacklist oder Whitelist behandelt werden sollen, siehe auch Filter für bestimmte Kategorien aus-/einschließen.
Modus um Werte zu aktualisieren:
Mit diesem Wert legen Sie fest, ob Sie die einzelnen Filter-Werte, welche im Frontend ausgewählt werden können, manuell pflegen möchten oder ob das Plugin die Werte automatisch ermitteln soll.
In unserem Beispiel twählen wir hier „auto“ aus – der Filter passt die Werte automatisch an die vorhandenen Preise an.
Kommentare:
Dieses Textfeld steht zur freien Verfügung. Sie können hier interne Anmerkungen eintragen. Die Eingaben sind im Frontend nicht sichtbar.
Filter Name (sprachenabhängig):
Tragen Sie hier für jede Sprache eine Bezeichnung des Filters ein. Diese wird im Frontend über dem jeweiligen DropDown-Menü angezeigt.

In unserem Beispiel tragen wir hier „Preis“ ein, da es sich um einen Preisfilter handelt.
Reiter Shop / Berechtigungen:
Dies sind die bekannten Standard-Reiter für die Berechtigungen in xt-commerce. Mit Hilfe der Einstellungen auf diesen Reitern können Sie die Filter für einzelne Shops oder Kundengruppen (de-)aktivieren.
Der Filter ist damit im Prinzip fertig konfiguriert – es müssen anschließend aber noch die einzelnen Ausprägungen, welche im Frontend auswählbar sind, festgelegt werden (siehe „Einrichten von Filterwerten (Filterausprägungen) für einen Produktfilter“). Wichtig ist insbesondere, dass Sie die Filter-Operatoren und das zu filternde Feld hier bereits festgelegt haben, d. h. Sie konfigurieren nachfolgend nur noch die „Schwellenwerte“ bzw. Ausprägungen.
In unserem Beispiel also die Grenzen „unter 20 EUR“, „unter 50 EUR“ usw.
