Der Produktfilter wird als gewöhnliche Box (d. h. als entsprechender Smarty-Code für eine Box) in das Template eingefügt. Da der Produktfilter im Produkt-Listing angezeigt wird, ist die Box in der Regel im Template „..IHR-TEMPLATE/includes/product_listing_base.html“ einzubinden. Für das Standardtemplate ist die angepasste Datei im Ordner „templates/examples/xt..“ des Plugins beispielhaft enthalten.
Fügen Sie an der gewünschten Stelle einfach den Code
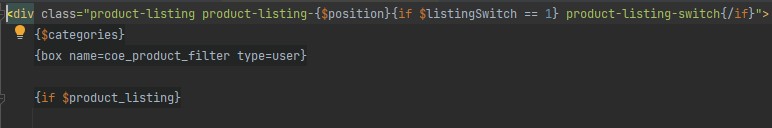
{box name=coe_product_filter type=user}ins Template ein – der Filter ist damit „aktiv“ und wird im Template angezeigt, sofern entsprechende Filter konfiguriert sind.
Abhängig von der Konfiguration wird direkt die Filter-Box (inline) an der entsprechenden Position angezeigt oder ein Button, welcher bei einem Klick den Filter links oder rechts einblendet (slide).
Die Einbindung funktioniert auf diese Weise auf den Kategorie-Seiten, den Herstellerseiten sowie diversen Seiten mit Product-Listings wie bspw. „Neue Produkte“, „Angebote“, etc.
WICHTIG: Wir empfehlen, den Code stets vor „{if $product_listing}“ einzufügen, andernfalls wird der Filter ausgeblendet, wenn keine Ergebnisse anzuzeigen sind. Das ist insbesondere dann problematisch, wenn durch die Filtereinstellungen alle Ergebnisse ausgeblendet werden und somit der Filter nicht mehr angezeigt werden würde, wodurch sich der Filter nicht zurücksetzen ließe.