Nachdem der Produktfilter grundsätzlich eingerichtet wurde, müssen nun die einzelnen Ausprägungen festgelegt werden. Es handelt sich dabei im Prinzip um die einzelnen Einträge, welche später im Frontend im Drop-Down Menü erscheinen.
Hinweis: Allgemein empfehlen wir den Modus „auto“ zu verwenden, wodurch die Filterwerte automatisch angelegt werden, d.h. Sie können diesen Schritt überspringen.
Bei einem neuen Filter wurden die Werte jedoch noch nicht initialisiert, sodass Sie den Cronjob manuell anstoßen sollten oder bis zur nächsten automatischen Ausführung warten müssen bis die Werte angelegt werden.
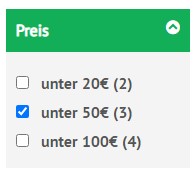
Beispiel: Angenommen, wir hätten den Modus „manual“ ausgwählt, so könnten wir die Werte für unseren Beispiel Preis-Filter wie folgt anlegen:
In unserem Beispiel werden die Grenzen „unter 20 EUR“, „unter 50 EUR“ usw. angelegt

Um die Filter-Werte für einen Filter festzulegen, klicken Sie in den Details des Filters auf „Filter-Werte“.

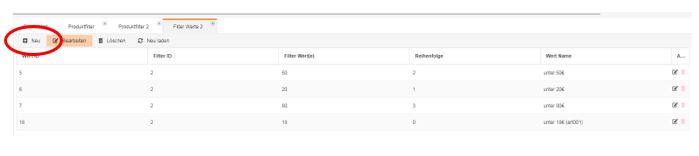
Es öffnet sich eine Übersicht, in welcher die bereits konfigurierten Filterwerte aufgelistet werden. Klicken Sie auf „Neu“ um einen weiteren Filterwert hinzuzufügen.

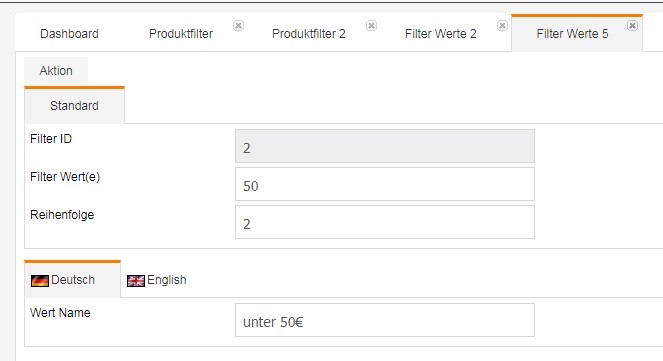
Es öffnet sich der Eingabedialog, um die Eigenschaften des Filterwerts zu konfigurieren. Die einzelnen Einstellungen werden nachfolgend erläutert. Nehmen Sie alle Eingaben nach Ihren Bedürfnissen vor, insbesondere den Filterwert und speichern Sie Ihre Eingaben.

Erläuterungen der Einstellungen:
Filter ID:
Dieses Feld zeigt die ID des zugehörigen Filters an und kann nicht bearbeitet werden.
Filter Wert(e):
Dieses Feld enthält die konkrete Ausprägung des Filters, d. h. die Grenz-/Vergleichswerte, mit welchen der Wert jedes Artikels verglichen wird. Es ist somit das zentrale Feld der Filterlogik. Bei Master-Slave-Filtern handelt es sich um ein Drop-Down Menü, aus welchem die einzelnen Slave Eigenschaften ausgewählt werden können. Bei Filtern zu Artikelattributen handelt es sich um ein Textfeld, in welches die Filter-Wert(e) eingetragen werden.
Die Art der Eingabe hängt zudem vom Filtertyp und Operator ab:
Filtertyp „list“:
=, !=, >, >=, <, <=, LIKE, NOT LIKE:
Für diese Operatoren wird genau ein Wert in das Textfeld eingetragen. Der Filter vergleicht mit dem Operator die Artikeleigenschaft mit diesem Wert.
Beispiel: Artikelfilter Preis und Operator <:
Wird hier eine 20 eingetragen, so wird jeder Artikelpreis mit 20 verglichen, also „Artikelpreis < 20“
IS NULL, NOT IS NULL:
Für diese Operatoren wird kein Wert benötigt, d. h. Sie können das Feld einfach leer lassen.
Filtertyp „range“:
Ist der Modus des Filters „auto“ so wird der Bereich automatisch berechnet und gesetzt, d.h. die Filterwerte werden ignoriert.
Ist der Modus „manual“, so gelten die folgenden Erläuterungen:
Der eingestellte Operator ist bei diesem Filtertyp nicht relevant, da stets ein Bereich definiert werden muss, welcher den Start- und Endwert des Sliders im Frontend definiert.
Aus diesem Grund ist für den Filtertyp „range“ genau ein Filterwert erforderlich, welcher den Start- und Endwert getrennt durch ein Semikolon (;) enthält.
Beispiel:
Wird hier „0;250“ eingetragen, so wird der Slider mit einem Startwert von 0 (Minimum) und einem Endwert von 250 (Maximum) gerendert.
Hinweis: Es können zwar weitere Filterwerte für einen Filter des Typs „range“ angelegt werden, diese haben aber keinerlei Einfluss auf den Slider bzw. Filter im Frontend, da stets der erste Wert verwendet wird.
Reihenfolge:
Die einzelnen Werte werden abhängig vom hier eingetragenen Wert aufsteigend sortiert. Soll ein Wert im Drop-Down Menü des Filters weiter oben erscheinen ist ein kleinerer Wert anzugeben.
Wert Name (sprachenabhängig):
Hier kann für jede Sprache die Bezeichnung eingegeben werden, welche im Frontend für den Wert angezeigt werden soll.
Beispiel:
Es wurde die Preisrange 0 – 20 EUR durch den Wert „0;20“ definiert. Für den Kunden soll aber „0 – 20 EUR“ angezeigt werden, daher tragen Sie beim Name einfach 0 – 20 EUR für beide Sprachen (de/en)ein.
Auf diese Weise können Sie beliebig viele Filter-Werte definieren, welche anschließend im Drop-Down Menü des Filters im Frontend erscheinen und nach welchen somit gefiltert werden kann.
