Nach der Installation kann das Plugin unter „installierte Plugins“ im Backend des Shops aktiviert und für jeden Mandant separat konfiguriert werden.
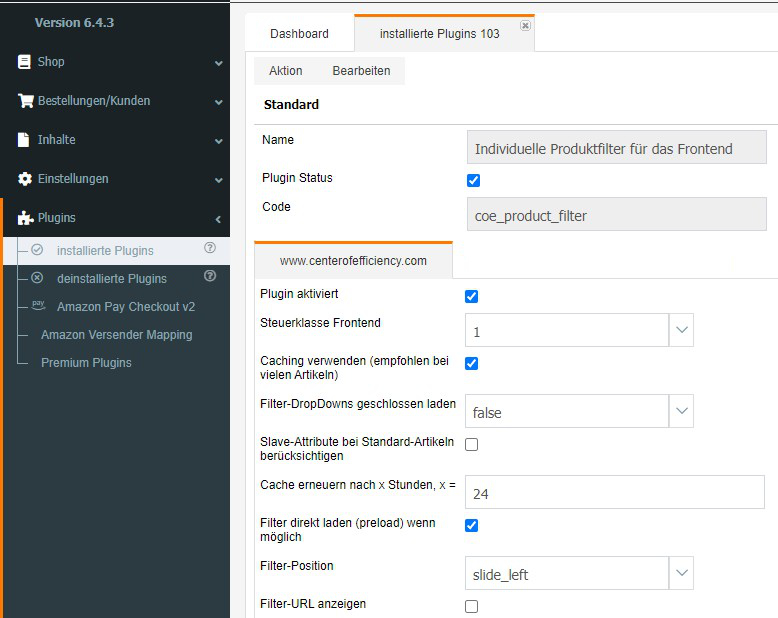
Beim Klick auf „Bearbeiten“ erscheint der folgende Konfigurationsdialog:

Erläuterung der Einstellungen:
Plugin aktiviert:
Das Plugin kann hiermit separat für jeden Shop aktiviert bzw. deaktiviert werden.
Steuerklasse Frontend:
Wählen Sie hier die Steuerklasse aus, welche als Basis bei Preisfiltern dienen soll, sprich welche Steuerklasse für die Filterwerte angenommen wird. Beispiel: Filterwert eines Preisfilters = 10 mit Steuerklasse 1 (19%) => es wird der Bruttowert von 11,90 EUR verwendet/angezeigt, sofern dem Besucher im Frontend Bruttowerte angezeigt werden.
Caching verwenden (empfohlen bei vielen Artikeln):
Ist diese Option aktiviert, so wird für die Filtergenerierung ein Cache verwendet, welcher die Performance erheblich steigert, insbesondere bei sehr vielen Artikeln. Siehe auch Hinweise und Erläuterungen zum Caching.
Cache erneuern nach x Stunden, x =:
Ist das Caching aktiviert so gibt dieser Wert an, nach wie vielen Stunden der Cache eines Filters automatisch erneuert wird. Siehe auch Hinweise und Erläuterungen zum Caching.
Aktuell nicht in Verwendung – Filterdaten direkt laden (preload) wenn möglich:
Ist diese Option aktiviert, werden die Daten für den Filter direkt beim Aufruf der Seite geladen – der Filter steht somit schneller / direkt zur Verfügung, allerdings wird die Datenmenge beim Seitenaufruf erhöht.
Bei deaktivierter Option werden die Daten erst geladen, wenn der User den Filter nutzt / klickt.
Funktioniert nur bei aktiviertem Caching und wenn gecachte Daten zur Verfügung stehen.
Filter direkt anzeigen wenn möglich (ohne Klick):
Sinnvoll bei Position „inline“ – hier wird bei deaktivierter Option nur der Button angezeigt, bei einem Klick dann die Filterboxen. Ist die Option aktiviert, so werden die Filterboxen direkt angezeigt.
Filter-DropDowns geschlossen laden:
Ist diese Option aktiviert, so werden die einzelnen Filter-DropDowns nicht geöffnet geladen (collapsed). Die Einstellung betrifft nur die einzelnen Filter-DropDowns, die Filterbox selbst wird stets geschlossen geladen.
Slave-Attribute bei Standard-Artikeln berücksichtigen:
Slave-Attribute können auch bei Standardartikeln gesetzt werden (d. h. bei Artikeln, welche kein Slave sind und keinen Masterartikel haben). Um diese Artikel anhand der zugewiesenen Attribute zu filtern, können die Attribute auch für normale Artikel berücksichtigt werden. Die Option kann somit verwendet werden, um Slave-Attribute „zweckentfremdet“ für normale Artikel zu nutzen, um anhand dieser Attribute zu filtern.
Filter Position:
Mit dieser Einstellung wird die Position des Filters gesteuert. Wird „slide_right/slide_left“ gewählt, so wird an der angepassten Stelle im Template lediglich ein Button gerendert, welcher den Filter bei einem Klick rechts bzw. links einblendet. Wird „inline“ gewählt, so wird der Filter direkt als Box an die entsprechende Stelle im Template gerendert.
Filter-URL anzeigen:
Ist diese Option aktiviert, so wird Ihnen im Frontend des Shops in der Filterbox die jeweils generierte URL abh. von den gewählten Filtern angezeigt. Diese Funktion ist nützlich, um „voreingestellte“ Filterseiten zu verteilen bzw. an anderer Stelle einzubinden..
Wert für Reihenfolge bei neuen Einträgen (-1 = auto-detect: ans Ende anfügen):
Hier kann der Standardwert für die Sortierreihenfolge manuell festgelegt werden. Bei -1 wird ein neuer Wert automatisch ans Ende der Liste angefügt.
Auto-Apply: Filter nach Auswahl automatisch anwenden:
Ist diese Option aktiviert, so wird bei Auswahl eines Filters der Filter direkt angewendet – Achtung: dies verursacht einen Page-Reload.
