Nach der Installation kann das Plugin unter „installierte Plugins“ im Backend des Shops aktiviert und für jeden Mandant separat konfiguriert werden.
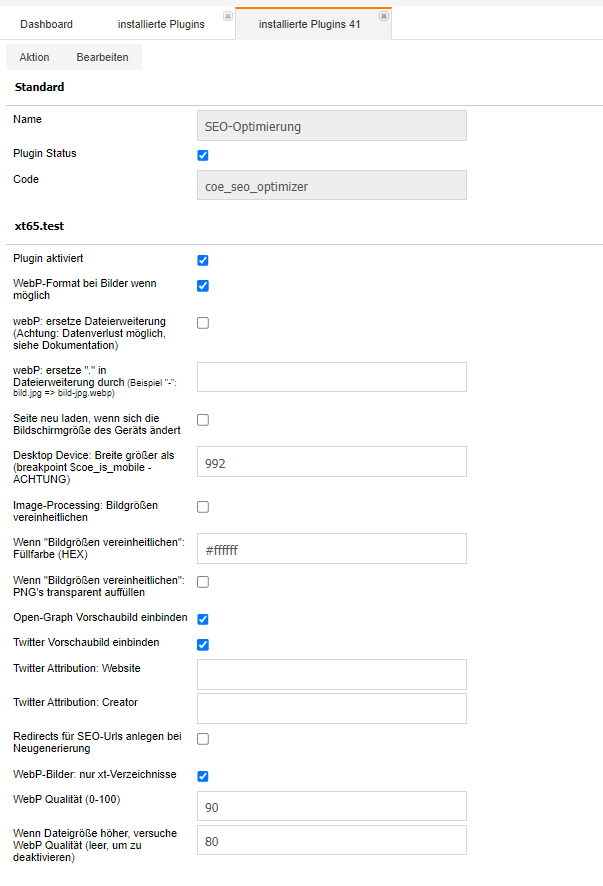
Beim Klick auf „Bearbeiten“ erscheint der folgende Konfigurationsdialog:

Die Einstellungen im Detail:
Plugin aktiviert:
Das Plugin kann hiermit separat für jeden Shop aktiviert bzw. deaktiviert werden.
WebP-Format bei Bildern wenn möglich:
Für JPG- und PNG-Bilder werden analoge Dateien im webP Format erstellt und sofern möglich ausgeliefert. Dies reduziert die Datenmenge erheblich und sorgt für eine verbesserte Website-Performance.
webP: ersetze Dateierweiterung (Achtung: Datenverlust möglich, siehe Dokumentation):
Diese Option bezieht sich auf die Generierung der webP-Bilder. Ist diese Option aktiviert, so wird die webp-Dateiendung nicht an den Bildnamen angehängt, sondern die ursprüngliche Dateiendung durch „.webp“ ersetzt.
Beispiel:
Option inaktiv: Bild1.jpg => Bild1.jpg.webp
Option aktiv: Bild1.jpg => Bild1.webp
Achtung: Sofern zwei JPG- und PNG-Bilder mit demselben Namen vorhanden sind (bild1.jpg und bild1.png) führt diese Option zwangsläufig zum Verlust eines Bildes, da beide zu bild1.webp umgewandelt würden.
Hinweis: Bei aktivierter Option muss die Umleitung auf webp-Bilder in der htaccess-Datei bzw. der Nginx-Konfiguration entsprechend angepasst werden. Dies geschieht auf eigene Gefahr. Wir empfehlen stets diese Option nicht zu aktivieren.
webP: ersetze „.“ in Dateierweiterung durch (Beispiel „-„: bild.jpg => bild-jpg.webp):
Diese Option bezieht sich auf die Generierung der webP-Bilder. Ist im Textfeld der Option ein Zeichen eingetragen, so wird der Punkt in der ursprünglichen Dateiendung durch dieses Zeichen ersetzt.
Beispiel:
Textfeld leer: Bild1.jpg => Bild1.jpg.webp
Textfeld = „_“: Bild1.jpg => Bild1_jpg.webp
Es wird also vermieden, dass der Dateiname der webp-Datei zwei Punkte enthält.
Hinweis: Bei aktivierter Option muss die Umleitung auf webp-Bilder in der htaccess-Datei bzw. der Nginx-Konfiguration entsprechend angepasst werden. Dies geschieht auf eigene Gefahr. Wir empfehlen stets diese Option nicht zu nutzen, das Textfeld also leer zu lassen.
WebP-Bilder: nur xt-Verzeichnisse:
Die webP Generierung wird mittels Cronjob durchgeführt. Grundsätzlich können alle Bilder, die auf dem Webserver gefunden werden, in die webP-Generierung eingeschlossen werden. Ist diese Option aktiviert, so werden nur Verzeichnisse der xt:Commerce Installation nach Bildern durchsucht.r
WebP Qualität (0-100):
Qualität, die für die Generierung der webP Bilder verwendet werden soll. Wir empfehlen den Standardwert 90 nur zu ändern, sofern Probleme auftreten.
Wenn Dateigröße höher, versuche WebP Qualität (leer, um zu deaktivieren):
In seltenen Fällen kann die Dateigröße eines webP Bilds größer als das Original sein. Mit dieser Option wird ein zweiter Lauf mit reduzierter Qualität vorgenommen. Wir empfehlen auch hier, den Standardwerte von 80 nur bei Problemen anzupassen. Möchten Sie diese Option nicht nutzen, lassen Sie das Feld leer.
Seite neu laden, wenn sich die Bildschirmgröße des Geräts ändert:
Ist diese Option aktiv, triggert das Plugin automatisch ein Reload der Seite, wenn die Bildschirmgröße die Schwelle (siehe unten) beim Ändern der Größe kreuzt. Die Funktion wird insbesondere von anderen CoE-Plugins genutzt, kann aber bei Bedarf auch von Ihnen aktiviert und verwendet werden..
Desktop Device: Breite größer als (breakpoint $coe_is_mobile – ACHTUNG):
Schwelle, bei wie viel px Breite das Neuladen der Seite getriggert wird. Standard: 992
Image-Processing: Bildgrößen vereinheitlichen:
Während des Image-Processings können Bilder automatisch auf die Größe der jeweiligen Bildklasse gerendert werden.
Ist bspw. ein Bild 450px breit, die Bildklasse verwendet aber eine Breite von 500px, so wird automatisch mit einem 25px Rand links und rechts aufgefüllt.
Dies vereinheitlicht Bildgrößen und vermeidet dadurch effektiv Layout-Probleme wie Verschiebungen – das Gesamtbild wird harmonischer.
Wenn „Bildgrößen vereinheitlichen“: Füllfarbe (HEX):
Füllfarbe (HEX): Farbe, die zum Auffüllen benutzt wird.
Wenn „Bildgrößen vereinheitlichen“: PNG’s transparent auffüllen:
Ist diese Option aktiviert, so werden PNG-Bilder transparent aufgefüllt.
Open-Graph Vorschaubild einbinden:
Ist diese Option aktiviert, so wird automatisch ein Open-Graph Vorschaubild für alle Seiten eingebunden. Als Fallback dient Ihr Shop-Logo, es wird aber bspw. auf Produktseiten das Produktbild verwendet (sofern möglich), Bei Herstellerseiten das Herstellerbild usw.
Twitter Vorschaubild einbinden:
Vgl. Open-Graph-Vorschaubild: Ist diese Option aktiviert, so wird automatisch ein Twitter Vorschaubild für alle Seiten eingebunden.
Twitter Attribution: Website:
Ist das Twitter-Vorschaubild aktiv, so kann hier die „Twitter Attribution: Website“ gesetzt werden.
Twitter Attribution: Creator:
Ist das Twitter-Vorschaubild aktiv, so kann hier die „Twitter Attribution: Creator“ gesetzt werden.
Redirects für SEO-Urls anlegen bei Neugenerierung:
Ist diese Option aktiviert, so bleiben bei der Neugenerierung von SEO-URLs („SEO & Shop Optimierung => SEO Urls neu generieren“) die ursprünglichen URLs erhalten. Es werden REDIRECTs für die URLs angelegt, sodass diese weiterhin aufrufbar bleiben und eine Weiterleitung erfolgt.
Dadurch können die URLs relativ gefahrlos neu generiert werden ohne dass Ihre Google-Rankings verloren gehen.
