Nach der Installation kann das Plugin unter „installierte Plugins“ im Backend des Shops aktiviert und für jeden Mandant separat konfiguriert werden.
Hinweis:
Um Probleme zu vermeiden (technisch bedingt), sollte das Plugin vor der Konfiguration zuerst allgemein aktiviert werden (Haken bei „Plugin Status“ setzen) und das Backend anschließend neu geladen werden. Das Plugin ist dann aktiviert und direkt im Shop einsatzbereit.
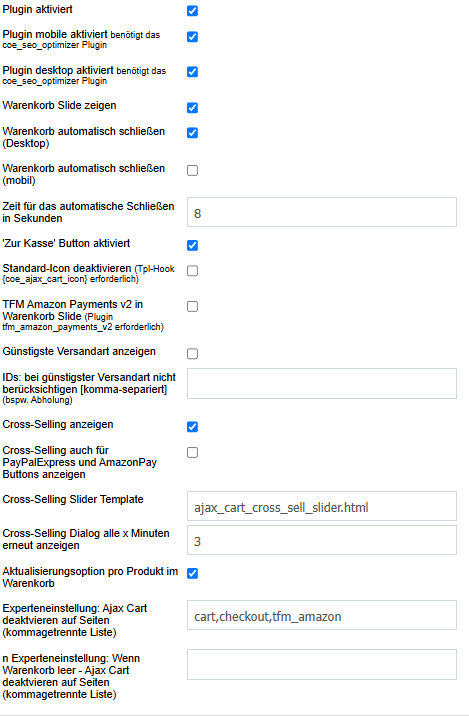
Beim Klick auf „Bearbeiten“ erscheint der folgende Konfigurationsdialog:

Die Einstellungen im Detail:
Plugin aktiviert:
Das Plugin kann hiermit separat für jeden Shop aktiviert bzw. deaktiviert werden.
Plugin mobile aktiviert:
Achtung: Funktioniert nur mit dem Plugin coe_seo_optimizer – ist dieses installiert, kann separat gesteuert werden, wann der Ajax-Cart aktiv ist.
Ist das Plugin coe_seo_optimizer nicht installiert, ist der Ajax Cart immer aktiv, wenn das Plugin aktiv ist.
Plugin desktop aktiviert:
Achtung: Funktioniert nur mit dem Plugin coe_seo_optimizer – ist dieses installiert, kann separat gesteuert werden, wann der Ajax-Cart aktiv ist.
Ist das Plugin coe_seo_optimizer nicht installiert, ist der Ajax Cart immer aktiv, wenn das Plugin aktiv ist.
Warenkorb Slide anzeigen:
Mit dieser Option kann der seitliche Slide (Desktop) aktiviert bzw. deaktiviert werden.
Warenkorb automatisch schließen (Desktop):
Der Warenkorb wird beim Hinzufügen eines Artikels automatisch eingeblendet. Mit dieser Option kann konfiguriert werden, ob der Warenkorb (Desktop) sich anschließend automatisch wieder schleißen soll (nach 8 Sekunden). Alternativ kann der Kunde den Slide vorzeitig manuell schließen.
Warenkorb automatisch schließen (Mobil):
Der Warenkorb wird beim Hinzufügen eines Artikels automatisch eingeblendet. Mit dieser Option kann konfiguriert werden, ob der Warenkorb (mobil) sich anschließend automatisch wieder schleißen soll (nach 8 Sekunden). Alternativ kann der Kunde den Slide vorzeitig manuell schließen.
Plugin mobile aktiviert
Diese Option funktioniert nur, wenn SEO Optimizer installiert ist. Wenn diese Option deaktiviert ist und SEO Optimizer installiert ist, ist der coe_ajax_cart auf mobilen Geräten nicht sichtbar.
Plugin desktop aktiviert
Diese Option funktioniert nur, wenn SEO Optimizer installiert ist. Wenn diese Option deaktiviert ist und SEO Optimizer installiert ist, ist der coe_ajax_cart auf Desktop-Geräten nicht sichtbar.
‚Zur Kasse‘ Button aktiviert:
Ist die Option aktiviert, so wird im virtuellen Warenkorb auch der Button „Zur Kasse“ angezeigt, mit welchem der Checkout direkt gestartet werden kann. Sofern Sie im Warenkorb weitere Einbindungen aktiviert haben wie Gutschein, Bonusprogramme, etc. kann es sinnvoll sein, den Direktstart des Checkouts zu deaktivieren, sodass der Kunde diesen stets über den Warenkorb starten muss.
Zeit für das automatische Schließen in Sekunden:
Mit dieser Option kann die Zeit in Sekunden festgelegt werden, nach der (bei aktiviertem automatischen Schließen) der Warenkorb ausgeblendet wird.
Standard-Icon deaktivieren (Tpl-Hook {coe_ajax_cart_icon} erforderlich):
Standardmäßig wird der Warenkorb-Button auf der Desktop-Version am rechten Bildschirmrand angezeigt. Sofern Sie den Button an einer individuellen Position darstellen möchten, aktivieren Sie diese Option. Wichtig: Sie müssen dann den Hook „{coe_ajax_cart_icon}“ in Ihrem Template an der gewünschten Stelle platzieren, da der Button ansonsten gar nicht mehr angezeigt wird.
TFM Amazon Payments v2 in Warenkorb Slide:
Wenn Sie das Plugin tfm_amazon_payments_v2 verwenden, können Sie diese Option aktivieren, sodass der AmazonPay Checkout-Button auch direkt im Warenkorb angezeigt wird.
Günstigste Versandart anzeigen:
Ist diese Option aktiviert, so wird im virtuellen Warenkorb zusätzlich ein Hinweis zur günstigsten Versandart angezeigt („zzgl. Versandkosten ab EUR 6,90“). Der Wert wird dabei abhängig vom aktuellen Warenkorb und den dazu passenden Versandarten berechnet.
IDs: bei günstigster Versandart nicht berücksichtigen:
Bei der Ermittlung der günstigsten Versandart können einzelne Versandarten ausgeschlossen werden, bspw. Abholung (meist 0,00 EUR). Tragen Sie in dieses Feld die ID’ s der auszuschließenden Versandarten als komma-getrennte Liste ein.
Cross-Selling anzeigen:
Mit dieser Option kann ein „Cross-Selling-Popup“ beim Klick auf den Button „zur Kasse“ aktiviert werden. Es werden die Cross-Selling-Artikel des Plugins xt_cross_selling abhängig vom Warenkorb verwendet. So haben Sie die Möglichkeit, Ihren Kunden trotz direktem Checkout über den virtuellen Warenkorb weitere interessante Artikel anzubieten.
Cross-Selling Slider Template:
Sofern Sie das Cross-Selling aktiviert haben, können Sie hier das zu verwendende Template angeben, welche für das Rendering des Cross-Selling-Popups verwendet werden soll.
Cross-Selling Dialog alle x Minuten erneut anzeigen:
Um Ihre Kunden nicht zu belästigen, kann mit dieser Option ein Zeitlimit in Minuten eingestellt werden, sodass das Cross-Selling Popup einmal angezeigt wird und dann für die hier definierte Zeitspanne nicht mehr eingeblendet wird. Erst nach Ablauf dieser Zeitspanne erscheint das Cross-Selling-Popup erneut.
Cross-Selling auch für PayPalExpress und AmazonPay Buttons anzeigen:
Sind diese Option und das Cross-Selling aktiviert und werden der PayPalExpress/AmazonPay Button im virtuellen Warenkorb angezeigt, so erscheint beim Klick auf die Buttons ebenfalls das Cross-Selling.
Aktualisierungsoption pro Produkt im Warenkorb:
Ist diese Option aktiviert, so wird nicht nur am Ende des virtuellen Warenkorbs ein Aktualisieren-Button angezeigt, sondern in jeder Zeile / bei jedem Artikel.
Experteneinstellung: Ajax Cart deaktvieren auf Seiten (kommagetrennte Liste)
Achtung: Bitte nur nutzen, wenn Sie sich mit dem xt-Framework auskennen. Mit Hilfe der Funktion kann der Ajax Cart auf bestimmten Seiten ($page xtFramework) deaktiviert werden, bspw. cart
Experteneinstellung: Wenn Warenkorb leer – Ajax Cart deaktvieren auf Seiten (kommagetrennte Liste)
Achtung: Bitte nur nutzen, wenn Sie sich mit dem xt-Framework auskennen. Mit Hilfe der Funktion kann der Ajax Cart auf bestimmten Seiten ($page xtFramework) deaktiviert werden, bspw. cart – sofern der Warenkorb (Session) leer ist.
